It is arguable that Silverlight versions 1.0 through 3.0 haven’t really made this promise come true. Now we have Silverlight 4 and perhaps it is time to take the promise seriously.
Take a few simple steps and you might be surprised at just how quickly a Silverlight project can be yours and, more to the point, how little extra you need to learn.
The beta of Silverlight 4 was announced at PDC 2009 and was immediately made available for download. Perhaps more importantly, Visual Web Designer 2010 Express and Visual Studio 2010 betas both have tools incorporated that for the first time make working with Silverlight seem as easy as working with a forms or WPF-based application. Indeed, given Silverlight uses WPF, as long as you are familiar with it then creating a web application should be almost second nature.
First, download Visual Web Designer 2010 Express. You can use the full Visual Studio 2010 if you want to, but the Express version is all you need to evaluate Silverlight.
To upgrade to Silverlight 4, download the Tools for Visual Studio.
With the tools installed you can now target either Silverlight 3 or 4, according to how you set the project’s properties.
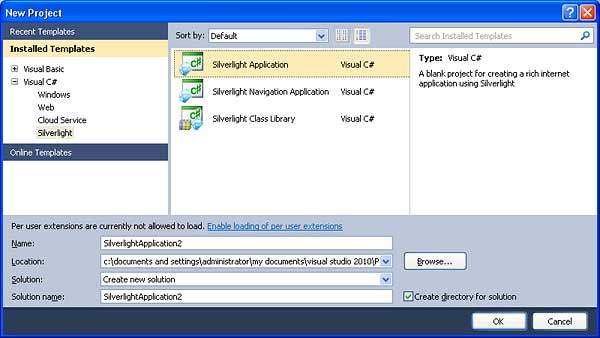
Once you have Web Designer 2010 installed, simply start a new project using File, New Project and select either Visual Basic or C# and then select the Silverlight group. Finally select Silverlight Application – this is the simplest Silverlight project you can create.

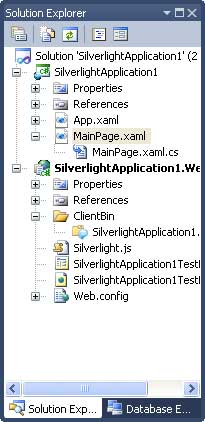
This might be the simplest of projects but you still might be concerned at the apparent complexity of the files and folders listed in the Solution explorer. In fact this is an attempt to make the development process easier by providing you with a ready-made website and page to test the Silverlight application.
If you examine the project structure you will see that there are two distinct projects – the one with the name ending .Web is the website. The actual Silverlight application can be seen in the project called SilverlightApplication1 or whatever name you assigned.

If you focus on the Silverlight application you should recognise the basic structure of a .NET application. There is the MainPage.xaml XAML file and its code behind MainPage.xaml.cs (or vb). This is where your application code mostly resides. The App.xaml and App.xaml.cs contain the code that gets your application started.
If you would like to simply run the application, use Debug,Start Debugging or press F5, then you should see a browser open with what looks like an empty page. If you dismiss the browser, or stop debugging, you can add some details to make the page look less empty. Load the MainPage.xaml file into the designer and if you are in the least bit familiar with WPF you should recognise the XAML code that generates the page.
By default a grid layout has been use and you can now use the Toolbox to drop a button onto the page. Again you should recognise the XAML code added by the designer.
<Grid x:Name="LayoutRoot" Background="White"> <Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="146,139,0,0" Name="button1" VerticalAlignment="Top" Width="75" /> </Grid>If you now double-click on the button you will be transferred to the code editor ready to enter instructions into the button’s click event handler. To give the button something to do let’s just pop up a messagebox with a hello world message:
private void button1_Click(
object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello Silverlight World");
}
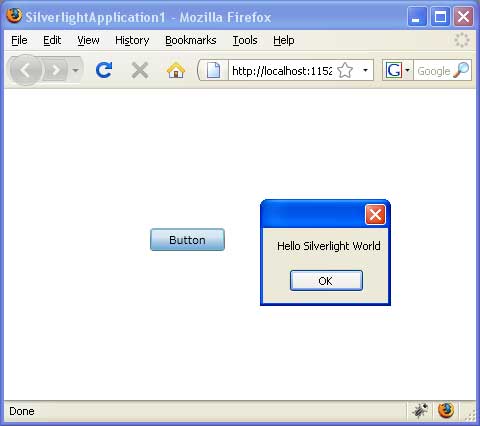
Now if you run the application again you will see a button and if you click it then a messagebox pops up as requested.

This should seem all so familiar that it verges on the dull and boring but… notice that this now works in any browser that has a Silverlight plug-in – e.g. Firefox as well as IE. It is also a client side technology. The page that you are viewing in the browser happens to be an ASP.NET page, but if you change the URL to end .html then you will see the same button and the same behaviour.
The test website set up by the Visual Web Developer contains an ASP.NET page and a standard HTML page which can be severed by any web server. What this means is that you can integrate Silverlight, and hence .NET, with any web technology you may already be using.
You can use much of what you already know about WPF and .NET in general. For example, if you want to draw a line on the page you can use:
Line myLine = new Line(); myLine.X1 = 1; myLine.X2 = 50; myLine.Y1 = 1; myLine.Y2 = 50; myLine.Stroke = new SolidColorBrush(Colors.Black); LayoutRoot.Children.Add(myLine);This should be familiar as a use of a basic WPF drawing object, i.e. Line. The idea is you create the Line object, customise it and then add to the grid’s children after checking the XAML to discover the name generated for the grid.
If you run the program above you will find that it draws a retained mode diagonal line – i.e. there is no need to buffer the drawing to make the line persist when the page is covered, the redraw is automatic.
So what more is there to say about Silverlight? As I’ve hinted presumably you know it all already?! Well not quite. Silverlight is running in a browser and this makes a lot of difference. Your programs need to interact with the browser, its navigation and the user in ways that aren’t quite the same as when running a desktop application. In addition there is the not-unimportant fact that the Silverlight .NET Class framework isn’t an exact copy of the entire .NET Class framework that you are familiar with.
In fact you will very quickly discover that under Silverlight there are a lot of missing and modified facilities. There is much to learn if you want to make your Silverlight application standout. This short article has got you off the starting blocks – now win the race…
David Conrad began his career as a professional photographer, but now works mainly with PC graphics and imaging. He is still looking for the ideal drawing and painting tool and an easy way of getting graphics into web pages. He has written lots of articles on graphics programming for computer magazines including Computer Shopper.
Silverlight sessions at DevWeek 2010
If you want to learn more about Silverlight, there are several in-depth sessions plus an all-day pre-conference workshop at the upcoming DevWeek 2010 conference, presented by leading Silverlight experts Jeff Prosise and Dave Wheeler.

Comments