Ed’s Note: This is an extract from the forthcoming book ASP.NET MVC 3 In Action by Jeffrey Palermo, Jimmy Bogard, Eric Hexter, Matthew Hinze, and Jeremy Skinner. For Source Code, Sample Chapters, the Author Forum and other resources, go to http://www.manning.com/palermo3/
Compliments of manning.com is a 38% discount on ASP.NET MVC 3 in Action. Use Promotional code dev38fusion for 38% off the MEAP (Manning Early Access Program), eBook and pBook at manning.com.

NuGet is a Visual Studio extension that makes it easy to pull in libraries, components, and most importantly their configuration into your visual studio project. In this article, based on chapter 5 of ASP.NET MVC 3 in Action, the authors discuss NuGet and show you how to use it to add functionality to a project.
The ASP.NET MVC Framework provides a lot of control over rendering HTML out of the box, but that comes at a cost. The HTML helpers are basic and provide simple user interface elements, leaving it up to you to handcraft nice UIs using HTML and CSS. Although that’s a great option for an experienced web designer, most developers find relying on a third-party component to be much more productive. Doing so allows you to develop your application rather than spend lots of time on UI infrastructure.
This article teaches you a little bit about NuGet and shows you how to use it to add functionality to a project.
About NuGet
NuGet is a Visual Studio extension that makes it easy to pull in libraries, components, and most importantly their configuration into your visual studio project. This is a tool that is installed with MVC 3 and it is used to bring in various components to make developing on MVC easier. These components are called NuGet Packages and they can include .NET assemblies, JavaScript files, HTML/Razor files, CSS files, images, and even files that can add configuration to your projects web.config. The goal of NuGet is to make is super easy to bring in or update a component in your existing projects.
When you create a new MVC3 project in Visual Studio, the project comes with some NuGet packages autoinstalled. These are jQuery, jQuery UI, Modernizr, and Entity Framework. The reason this is a big deal for you and me is this: jQuery and Modernizr are open-source projects that have frequent releases, much more frequent then the release schedule of ASP.NET or MVC. So, by having these libraries included in the default project as NuGet packages, this makes it insanely easy to update to the latest versions with the click of a button. Previously, updating these libraries would have been a manual process of searching for each of the project’s websites and downloading the files. While this small change may seem trivial, it is not. The ability to update and move fast will allow you to get to writing code faster and spending less time guessing and testing libraries. If you update a library and your tests fail, it is trivial to roll back to the previous version.
NuGet has both a GUI and command-line interface to work with packages in your projects. First, we will walk through updating a library from the default project template using the GUI.

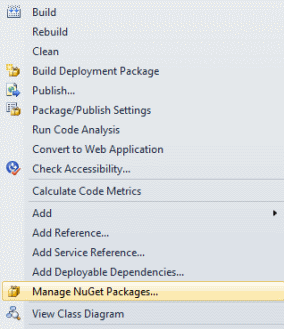
Figure 1 Manage NuGet Packages menu
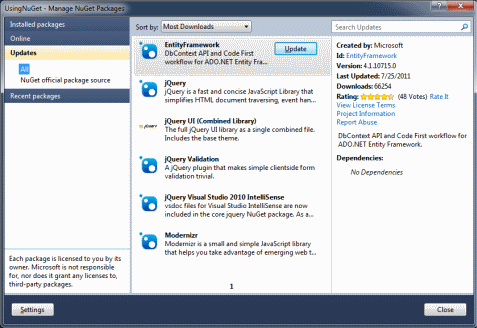
In the Visual Studio Solution Explorer window, right-click on the project node and you will see a new context menu, Manage NuGet Packages (figure 1). Clicking on this menu will bring up the Manage NuGet Packages dialog. The dialog defaults to show packages that are installed in your project and have updates available on the office package source, as seen in figure 2. The package source is a publicly hosted server on the Internet that hosts both open-source and closed-source libraries and components.

Figure 2 Manage NuGet Packages dialog
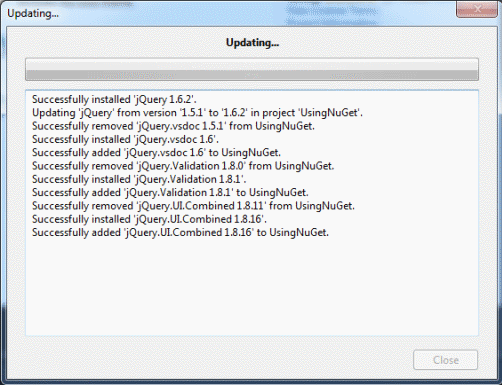
An update button shows up for each package that allows you to update the files in your project. Clicking Update for jQuery will result in the following actions to take place in your project. The old version of jQuery will be removed and the other packages that rely on jQuery will be removed. Then jQuery and the other libraries will be updated. The results of these actions show up in the results dialog, as seen in figure 3.

Figure 3 The NuGet Update dialog
The real value that NuGet provides and has not been described to this point is how NuGet understands how packages can have dependencies on other packages. The package dependencies could be trivial or complex, but NuGet understands how to deal with that and allows the package authors to specify these rules so that you do not have to. This is where the real power of NuGet shines through. This dependency management in the world before NuGet would be communicated through release notes, blog posts, or sometimes never at all. It is these dependency graphs that made it painful to use third-party libraries. NuGet turns all of the complexity into some rules that are implemented by the package authors and the end result is a simple experience for developers who just want to use components and libraries and get on to writing code rather than debugging configuration and dependency issues.
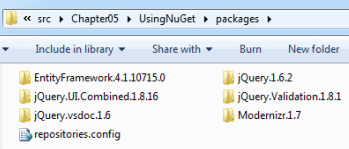
While some of what NuGet does seems like magic, it is a pretty simple process to install and update packages. It is important to understand some basics about NuGet. The most important aspect to know about is that NuGet will create a folder under your solution file call Packages. Inside this folder, NuGet will download packages and extract some of its contents into named folders. These folders then get references by your projects when the package is installed in the project. The reason this is important is that when using source control, you need to add all the files in the Packages folder into your source control system. Without those files your solution will not compile when a team member pulls down the source code in a different location or machine. Figure 4 shows a listing of the Packages folder created from the default MVC 3 project template.

Figure 4 Packages folder
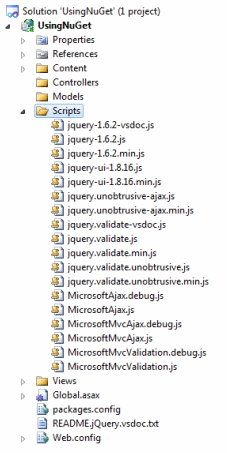
In your project NuGet will actually bring files into your project in addition to adding them into the Packages folder. Figure 5 shows the files in the Scripts folder that were updated as part of this process. NuGet has the ability to add any kind of file to your project.

Figure 5 New files in Solution Explorer
Now that you have a basic understanding of what NuGet does, we will start using it to add functionality into a project.
Using ASP.Net Webpage Helpers
The ASP.Net team at Microsoft releases a package of helpers that can be used in all ASP.Net applications. These helpers work in MVC but they also work in the ASP.Net Webpage technology as well. The team at Microsoft is able to update and modify these helpers and publish them using NuGet much quicker than they used to when they had to release with the entire Visual Studio product. Let’s take a look at how to install these helpers using the NuGet Console window; then, we will use some of the helpers in a project.
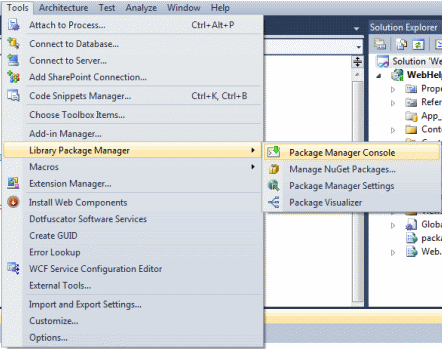
To bring up the NuGet Package Manager Console window go to the Tools Menu, then Library Package Manager, and then Package Manager Console, and seen in figure 6. This will show a new window in the Visual Studio IDE.

Figure 6 Opening up the NuGet Package Manager Console window
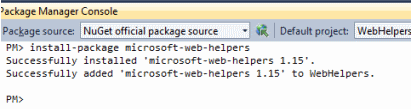
To install a package using the Console, type the command install-package microsoft-web-helpers. This will use the install-package command, passing in the package id, microsoft-web-helpers. NuGet will download and then reference an assembly in your project. See figure 7 for the output of the Console window.

Figure 7 NuGet Console
The first example will use the Twitter helper to show a search of Twitter on an MVC View. Create a new view and reference the helpers by adding a using Microsoft.Web.Helpers directive. Next, call the Twitter helper, using the Search method. See listing 1.
@using Microsoft.Web.Helpers <h2>@ViewBag.Message</h2> <p>@Twitter.Search("MVC3iA",width:800,title:"MVC3 in Action Tweets") </p>
Listing 1 Using the Twitter Helper
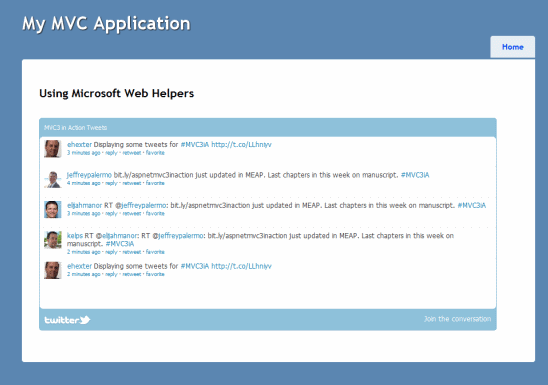
Running this in the browser will now show the client-side Twitter widget that queries Twitter for the search term MVC3iA. See figure 8 for the screenshot of the page.

Figure 8 Twitter Helper screenshot
This was a really simple way to add some canned functionality into an application with almost no effort. Next, let’s look at another helper available in this library. The Link Share helper is helper that will draw the icons and add links so that a user to your page or site can easily share the URL using the popular social networking sites. You could do this by yourself, but using the helpers lets you do it quickly.
After creating a new Action and View, add the using directive to the top of the view code. Use the LinkShare helper to create a helper on the view. See listing 2 for the actual code example. The output of the helper is show in the screenshot in figure 9.
Listing 2 LinkShare Helper
<h2>LinkShare</h2>
@LinkShare.GetHtml("MVC 3 in Action") #1
#1 Call the LinkShare.GetHtml to render the helper

Figure 9 Link Share helper screen shot
There it is—a quick widget that enables your website or application with social network sharing with a simple helper. Using the code is simple, but the enabler for this is really the power of NuGet and how it makes finding and adding libraries to your project frictionless.
Summary
Webpage Helpers shows how we can integrate smaller helpers to an existing view quickly. By using these components, we can provide more functionality quickly. The ease of use is only matched by the NuGet Package Manager tool, which turns hours of downloading, reading getting started docs, and debugging through configuration into a few seconds of automation.

Comments