Hope this will give tou understanding............
Below example we will show you how to create a text box inside a PlaceHolder control dynamically. Because this is dynamic control creation you will not draw this text box form the traditional tool box or using the traditional Visual Studio 2005 user interface / form designer.
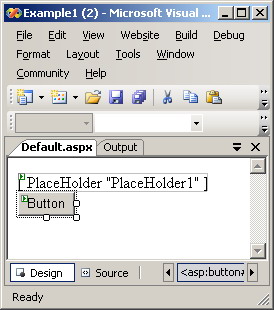
Create a new web site and on the 'Default.aspx' draw a PlaceHolder control from the tool box. Also add a button so we can write and trigger the code we need. Your form will be similar to figure 1.
 Figure 1 |
Add the following code fragment to the Click event of our button:
Protected Sub Button1_Click( ByVal sender As Object , ByVal e As System.EventArgs) _
Handles Button1.Click
Dim t As TextBox
t = New TextBox
PlaceHolder1.Controls.Add(t)
End Sub |
This code defines and creates an instance of the text box we are attempting to create dynamically. PlaceHolder1.Controls.Add(t) metod actually adds this newly created text box to the Controls collection of the PlaceHolder causing the text box to actually appear on the form. The PlaceHolder itself will not be seen at run time.
Save and run our web site and click the button to see how the dynamically created text box will show regardless that fact it has no existence on the form at design time! See figures 2 and 3 for before and after running respectively.

Figure 2

Figure 3
|
Let's examine a more sophisticated example in which the dynamically created controls are a direct representation of an underlying data.
We will assume that every record to be dynamically represent in the user interface is represented by an instance of the Record class. Let the Record class be defined as follows:
Class Record
Public ProductName As String ' The product name
Public Desc1 As String ' The label of field 1
Public Value1 As String ' The value of field 1
Public Desc2 As String ' The label of field 2
Public Value2 As String ' The value of field 2
End Class |
Here's the code that will initialize the data array. Please give little attention to such code because this case is over simplified for the illustrative purpose. In a real world web application, this array is initialized from a data source like an SQL server or an XML file. Since this is an over simplified scenario, we will not dig deep in this code.
Dim products(0 To 9) As Record
Dim i As Integer 18
For i = 0 To 9 19
products(i) = New Record
products(i).ProductName = "Product " & (i + 1)
products(i).Desc1 = "Weight of product " & (i + 1)
products(i).Desc2 = "Volume of product " & (i + 1)
products(i).Value1 = (i + 1) * 10
products(i).Value2 = (i + 1) * 100 25
Next |
Now to the most important part of our example: The dynamic creation of controls. Here's the code that performs the dynamic creation of controls:
|
For i = 0 To 9
'----------
Dim ProductName As New Label
Dim Desc1 As New Label
Dim Desc2 As New Label
Dim Value1 As New TextBox
Dim Value2 As New TextBox
'----------
ProductName.Text = products(i).ProductName
ProductName.Font.Bold = True
Desc1.Text = products(i).Desc1
Desc2.Text = products(i).Desc2
Value1.Text = products(i).Value1
Value2.Text = products(i).Value2
'----------
PlaceHolder1.Controls.Add(ProductName)
PlaceHolder1.Controls.Add(Desc1)
PlaceHolder1.Controls.Add(Value1)
PlaceHolder1.Controls.Add(Desc2)
PlaceHolder1.Controls.Add(Value2)
'----------
Next |
As always, we create an instance from the controls we need to dynamically add to our form. The new practice here is that we are treating them just like any controls created in design time and set their properties with the standard syntax. Finally we add them to the PlaceHolder control as we mentioned previously.
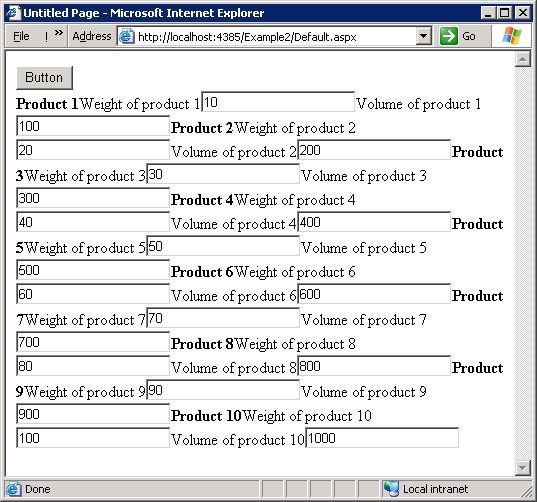
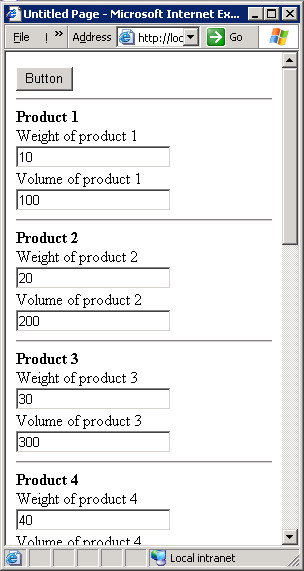
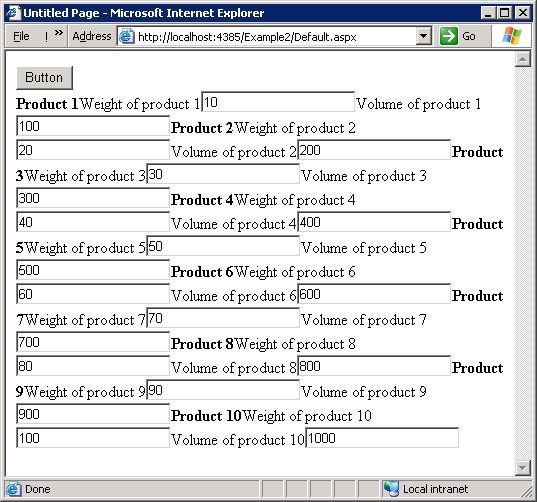
If you are to run our example now, you will get the result illustrated in figure 4 below:
 Figure 4 |
Not that user friendly ..... huh? This is of course an unacceptable user interface by any standard!
Because you are dynamically creating your controls, it's necessary to visualize the resulting output yourself! No more WYSIWYG visual designers! You need to add some formatting tags so that the above messy output is more acceptable.
To solve this dynamic output mess we will opt to use the HTML tag "<BR>" to make sure that every label and every text box is in it's isolated line and that they all will not merge. As well we will use the HTML tag "<HR>" to insert a horizontal line before every record (i.e., every product in our particular case). This all can be achieved by using the Literal control which can represent the "<BR>" and the "<HR>" HTML tags. All you have to do is to add a Literal control to the controls collection of your PlaceHolder every time you need to add a "<BR>" or a "<HR>".
A common mistake is to use the same Literal control every time you need to add a "<BR>" or a "<HR>". If you are to do so, only the first addition will be successful and the rest will be simply ignored as you are adding a control to a collection of controls already containing the control you are adding!
The proper practice is to define a function that returns a new and distinct Literal control every time. See the following function for example:
|
Function GetLiteral( ByVal text As String )
Dim rv As Literal
rv = New Literal
rv.Text = text
GetLiteral = rv
End Function |
And now every time we need to add a Literal control we call that function specifying the HTML tag we need to add. After utilizing this technique, then dynamic control creation code should be now like this:
|
'----------
PlaceHolder1.Controls.Add(GetLiteral( "<hr>" ))
PlaceHolder1.Controls.Add(ProductName)
PlaceHolder1.Controls.Add(GetLiteral( "<br>" ))
PlaceHolder1.Controls.Add(Desc1)
PlaceHolder1.Controls.Add(GetLiteral( "<br>" ))
PlaceHolder1.Controls.Add(Value1)
PlaceHolder1.Controls.Add(GetLiteral( "<br>" ))
PlaceHolder1.Controls.Add(Desc2)
PlaceHolder1.Controls.Add(GetLiteral( "<br>" ))
PlaceHolder1.Controls.Add(Value2)
PlaceHolder1.Controls.Add(GetLiteral( "<br>" ))
'---------- |
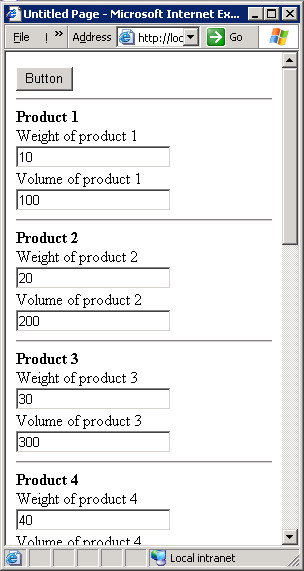
And when you run the web application you will see this tidy output:
 Figure 5 |





Enter your message below
Sign in or Join us (it's free).